上一篇我們簡單的說明完如何使用 Event Storm 來完成 DDD 戰略的三個產出 :
接下來我們要介紹另一個方法也是能完成以上三件事情的 :
Domain Storytelling
基本上我覺得他很像是流程圖,但是是以 domain 的概念來畫。
然後他有基本三元素 :
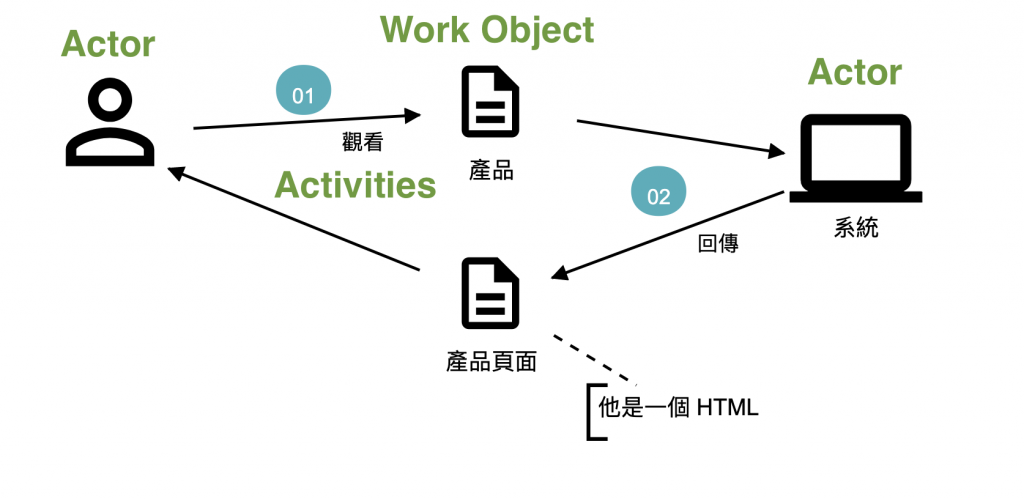
假設有個需求是 :
用戶想觀看產品,然後它可以在網頁上看到
那這樣簡單的化一下,就如下圖所示。

基本上在畫圖時,不會有分支或是選擇,它會優先選擇最重要的一張圖 ( Happy Path ),接下來如果還有其它重要的方案在畫另外一張圖,當然你也可以使用 Annotations 說明一下選擇或分支,但記好,如果是重要的流程或是複雜建議還是多畫一張。
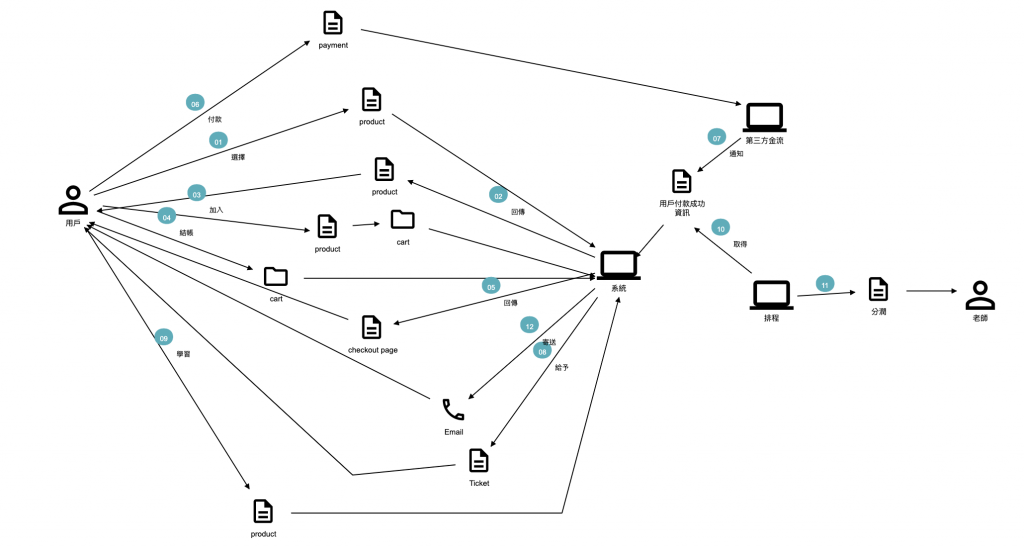
這裡我們以之前 event storm 的範例來說明。
使用者可以看到畫面上有不同的產品,產品包含影音課程、文章、直播,並且可以購買與觀看,並且購買完成後,並且會寄信給購買者,還會分潤給老師們。
這裡我們用到以下的連結,他可以幫助我們簡單的畫出 Domain Storytelling

然後我寫到這我發現上面這張圖,好難整理 domain… 我在努力研究一下這個工具 ,我覺得下面這個演講說的非常清楚,建議去看。
